こんにちは!ともわん(@TomoOne4)です。
ブログや企業サイトを運営している皆さんは特に、Googleの動向はよくチェックされているのではないでしょうか。
2021年にSEOにおける大きなアップデートがあります。
それが、ページエクスペリエンスの導入です。
この記事では、SEO上重要になってくるページエクスペリエンスについて説明していきます。
こういった方を対象としています。
【対象読者】
・ブロガーやウェブマーケター
・2021年のSEOにおいて、すでに重要だと位置づけられているページエクスペリエンスについて知りたい
・どうやって測定するのか?知りたい
そして、この記事を読むとこうなることができます。
【この記事で得られるもの】
・2021年のSEOでの重要ポイントが分かる
・2020年末から何の対応を検討していく必要があるかがわかる
・現状をしっかり把握することができる
ページエクスペリエンスとは?
まずは、ページエクスペリエンスについて説明します。
Core Web Vitalsと言ったほうが分かる方もいるかもしれません。
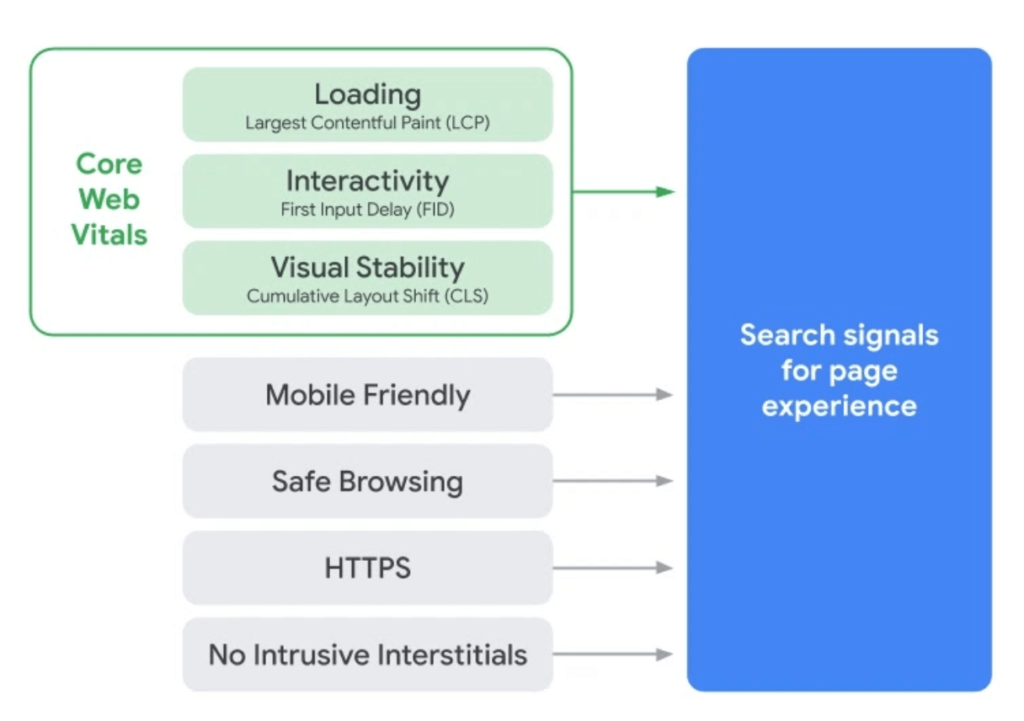
ページエクスペリエンスは、2021年5月目標でGoogleが新しくランキングシグナルとして導入を発表した指標です。
複合的にユーザーが該当のページの閲覧体験を良くしているページを上位表示させるというものです。
このシグナルは、従来のシグナルである
・Mobile Friendly
・Safe Browsing
・HTTPS
・No Intrusive Interstitials
に加えて、
Core Web Vitalsと呼ばれている、
・Largest Contentful Paint(LCP):Loading
・First Input Delay(FID):Interactivity
・Cumulative Layout Shift(CLS):Visual Stability
を加えた指標です。

少しわかりにくいので1つずつ説明します。
まずは、もともとの指標となっていた4項目です。ここは、すでに対応しているサイトも多いとは思います。
Mobile Friendly
モバイルデバイス(スマホ・タブレット)でのページの使いやすさが関係してきます。
モバイルフレンドリーテストでチェックしてみて下さい。
Safe Browsing
Webサイトが安全かどうかという指標です。
安全というのは、フィッシングサイトや不正なソフトウェアのサイトなどが該当するので、ここはほとんどの方は問題ないはずです。
HTTPS
常時SSL化です。サイトのすべてのページがhttps://から始まるURLになっていますか?
今はレンタルサーバ等でも常時SSLはプランの中に入っていることも多いので絶対に対応必須です。
http://から始まるサイトはそれだけで損しています。
No Intrusive Interstitials
邪魔なインタースティシャル(画面いっぱいにポップアップなどで表示されるコンテンツ)はNGです。
よくあるのがインタースティシャル広告です。この邪魔な広告がユーザー体験を妨げている際には、Googleは厳しく対応します。

そして、
新しく追加された3項目 Core Web Vitalsです。
この指標は、かなり重要になってくるので要チェックです!
Largest Contentful Paint(LCP):Loading
ページ内で最も大きな要素が読み込まれるまでの時間です。
ファーストビューにある画像・動画であることもありますが、テキストの場合もあります。
First Input Delay(FID):Interactivity
最初の入力をユーザーが実行できるようになるまでの待機時間です。
リンクのクリックやボタンタップなどが入力に当たります。
表示はされているのに、クリックやスクロールができない状態ではこのFIDが悪くなります。
Cumulative Layout Shift(CLS):Visual Stability
レイアウトの移動がこれにあたります。
例えば、とあるページを見ていたら、突然画像や広告が表示されて記事が下に行ってしまったり、タイミング悪くその広告をタップしてしまったりという悪いユーザー体験を測定されています。
LCP, FID, CLS
この3つはいずれもGoogleによって、実際のユーザー体験にかなり近い部分を数値化・指標化したものだということがわかります。
どうやって測定するのか?
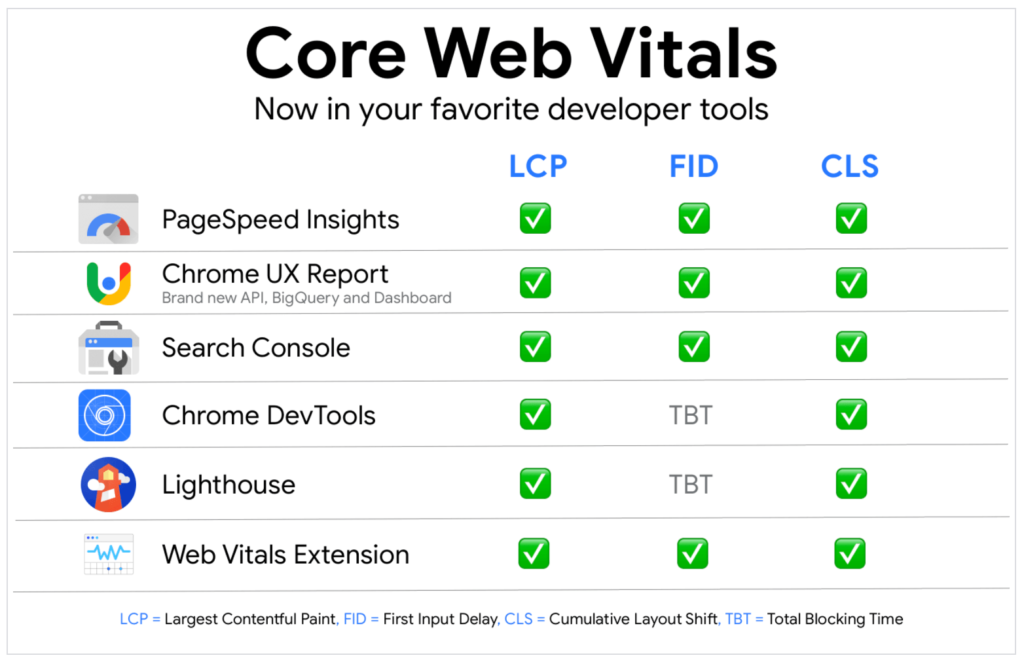
それでは、Core Web Vitalsの指標はどうやって測定すればいいのでしょうか?
確認方法は幾つもあり、Googleも公式にアナウンスしています。

かんたん順に3つ紹介します。
1.Google PageSpeed Insights(一番かんたん)
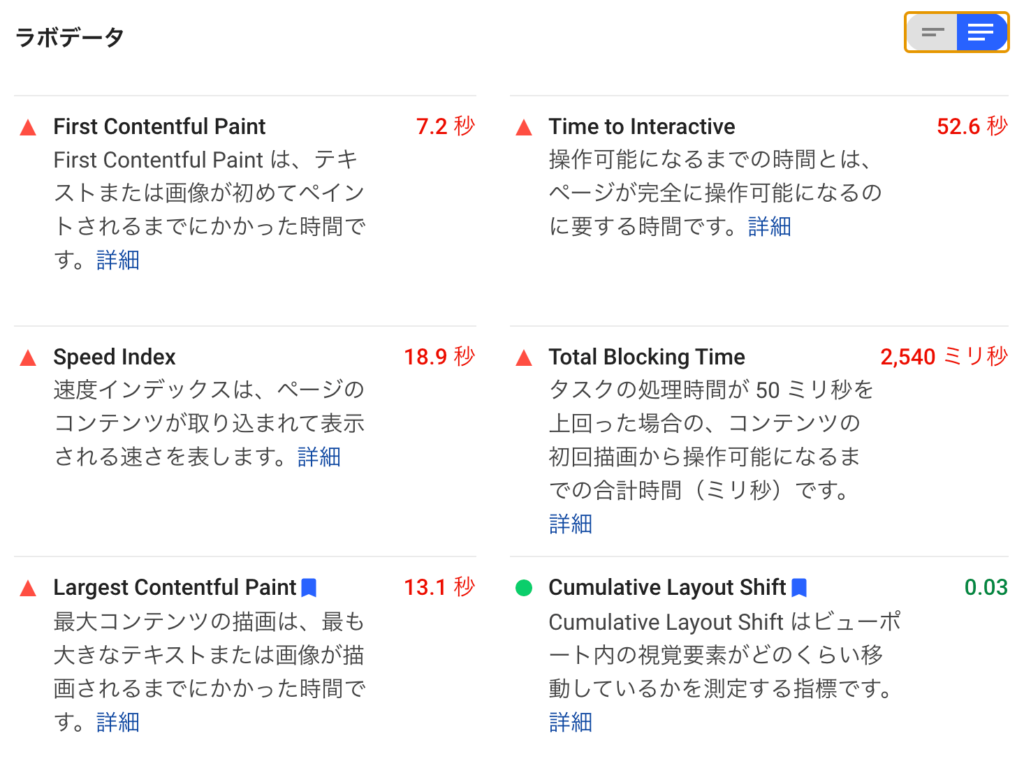
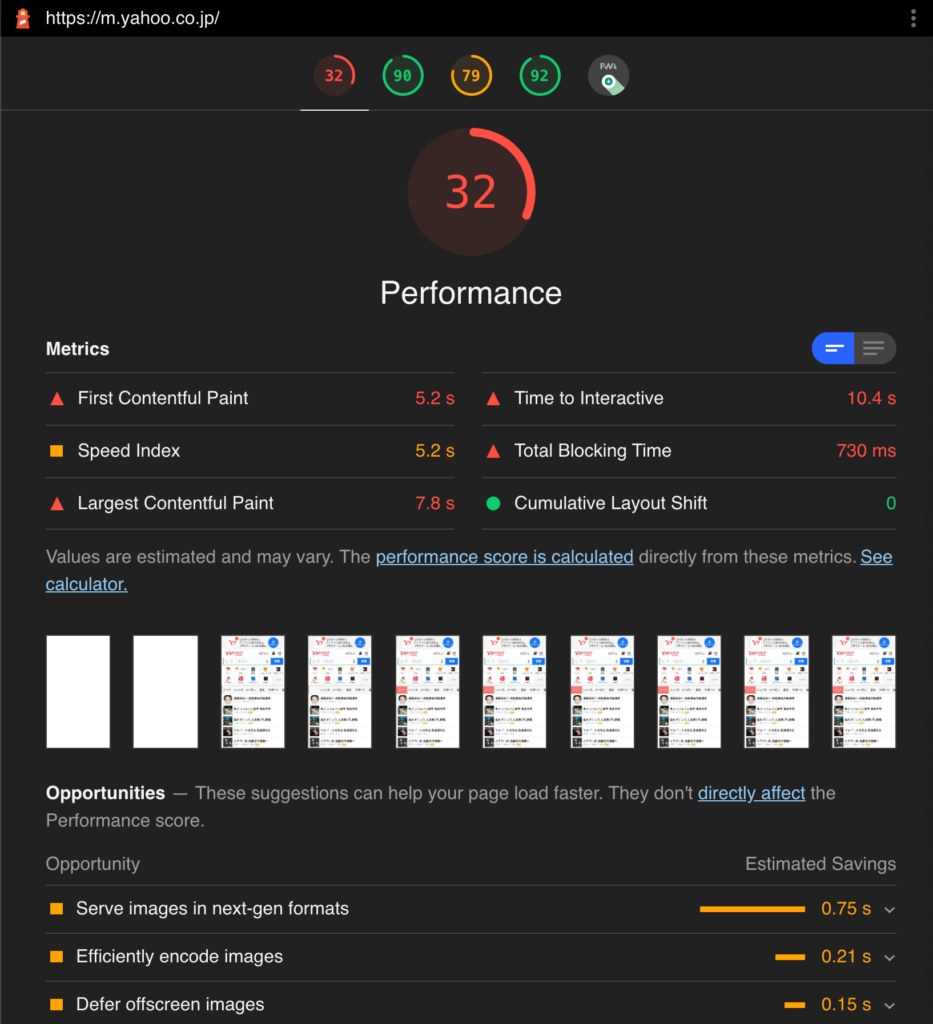
一番かんたんなのは、Google PageSpeed Insightsで、URLを入力して診断することです。
結果の「ラボデータ」にある、
・Largest Contentful Paint
・Cumulative Layout Shift
・Total Blocking Time
がCore Web Vitalsにおける、重要指標です。

なぜ、Total Blocking Timeが入っているのかと言うと、
Total Blocking Timeの改善がFirst Input Delay(FID)の改善につながる点で、「実務上は」同じ位置づけとする事ができるからです。
Tools like Lighthouse that load pages in a simulated environment without a user cannot measure FID (there is no user input). However, the Total Blocking Time (TBT) metric is lab-measurable and is an excellent proxy for FID. Performance optimizations that improve TBT in the lab should improve FID in the field (see performance recommendations below).
Web Vitals(web.dev)
Lighthouseのように、ユーザーなしでシミュレートされた環境でページをロードするツールでは、FIDを測定することはできません(ユーザーの入力がない)。しかし、Total Blocking Time (TBT) メトリックはラボで測定可能であり、FIDの優れたプロキシです。ラボでTBTを改善するパフォーマンスの最適化は、現場でのFIDを改善する必要があります(以下のパフォーマンス推奨事項を参照)。
また、下の方にある「診断」項目では、最大コンテンツの描画(Largest Contentful Paint)が何なのかも知ることができます。

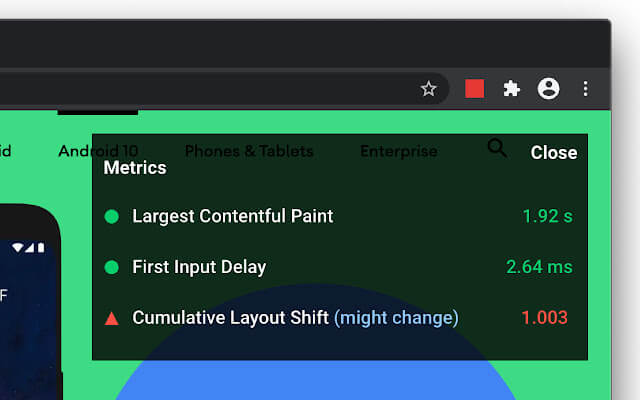
2.Google Chromeの拡張機能(Web Vitals)

Google Chrome限定ですが、Web Vitalsという拡張機能を使うとかんたんに測定ができます。
こんな感じで出ます。

3.Google Chromeの拡張機能(Lighthouse)
最後が、同じくGoogle Chromeの拡張機能のLighthouseです。
こちらはGoogle PageSpeed Insightsと同じような形での測定をしてくれます。
すべて英語なのでそこを除けばかなり有効な測定方法です。

以上、ここまで現状の把握として、測定方法を見てきました。
AMPとCore Web Vitalsについて(補足)
ちなみに、現在は、Core Web Vitalsが盛り上がっていますが、Webサイトのユーザー体験を上げる施策として、
従来Google激オシでAMPを推進してきたわけです。
その理由としてはAMPページは非常に軽いため、ユーザーにとって表示を待たせることが少ない事がありました。
さらに、モバイルのトップニュースとしてかなり有利に表示されることもAMPの特権でした。

しかし、2021年5月からは、非AMPのコンテンツも同様にモバイルのトップニュースとして表示対象とすることになります。
どういった基準で表示されるのかはこれからですが、ここに来てAMPの存在感がだんだん薄くなってきました。
最後に:ページエクスペリエンスの重要性
今回の記事では、ページエクスペリエンスについて、いかに重要な要素になってくるか、そして測定方法とAMPの立ち位置の変化をお話してきました。
では、実際にどうやって改善していくのか?
については、次の記事で書いていきます!
参考資料
Googleの公式ページです



僕がSEOを勉強するときに必ず使うもの
本は、これが決定版です!


