Google Fontsって、スゴイですよね。
コーディングする際にちょっと使ってみる機会があったのですが、画面が変わっていたりでしばらく画面上で迷ってしまったので使い方を書いていきます。
Google Fontsとは
そもそもGoogle Fontsとは何なのかというと、
HTML, CSSでWebページが形作られるわけですが、
その中には文字のフォントも指定する必要があります。例えば、ヒラギノやモリサワフォントなどが日本だと有名です。
公開するWebページのCSSで指定することで閲覧者のデバイスで表示がされるわけですが、
指定したフォントが閲覧者のデバイスに入っていない場合には表示されず、各デバイスのデフォルトのフォントが表示されることになります。
そこで、Google Fontsを始めとした、Web Fontというものでは、
読み込んだフォントのコードをサーバからフォントデータとして読み込むことで、ブログやWebサイトに表示させる仕組みのことです。しかも無料で。
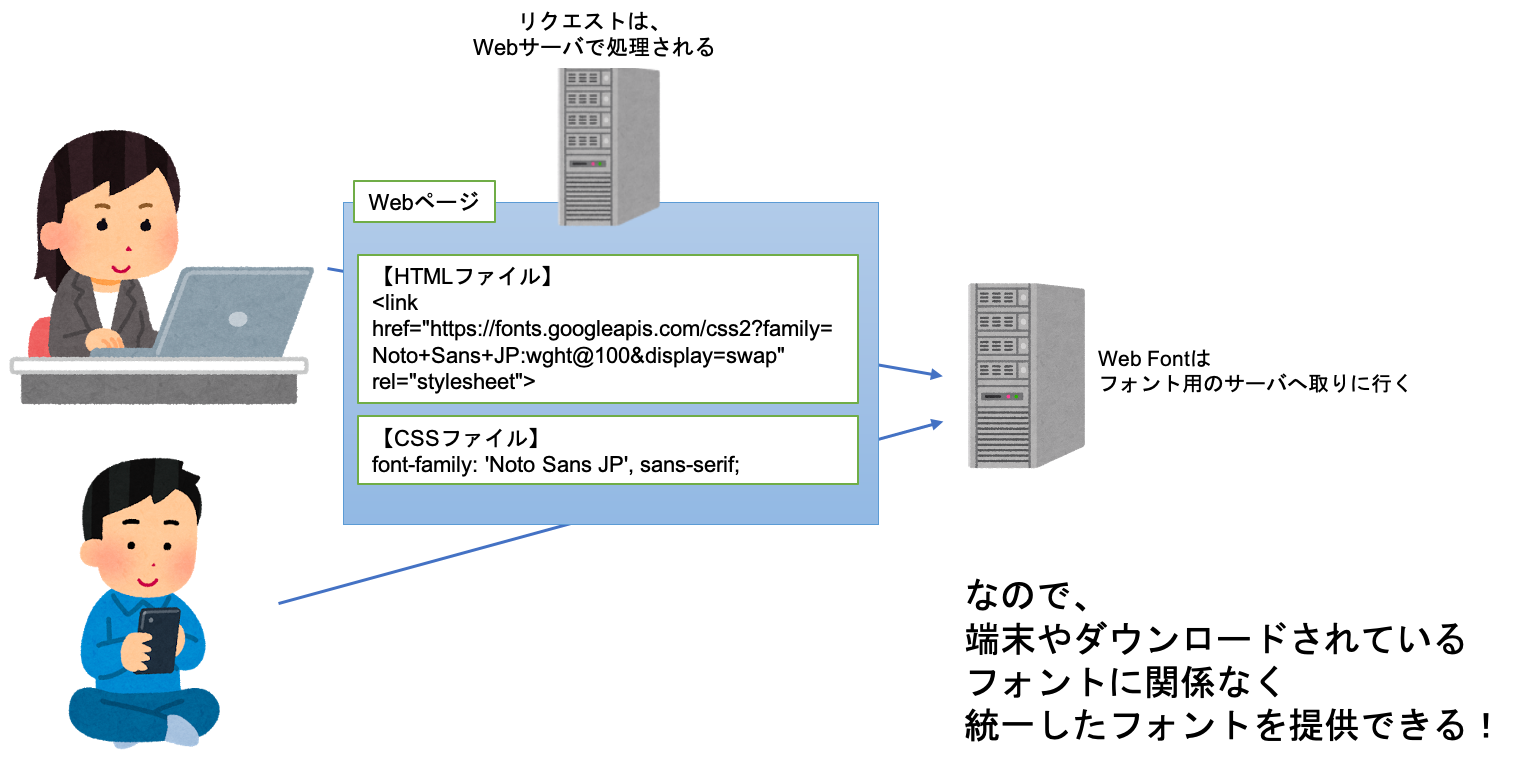
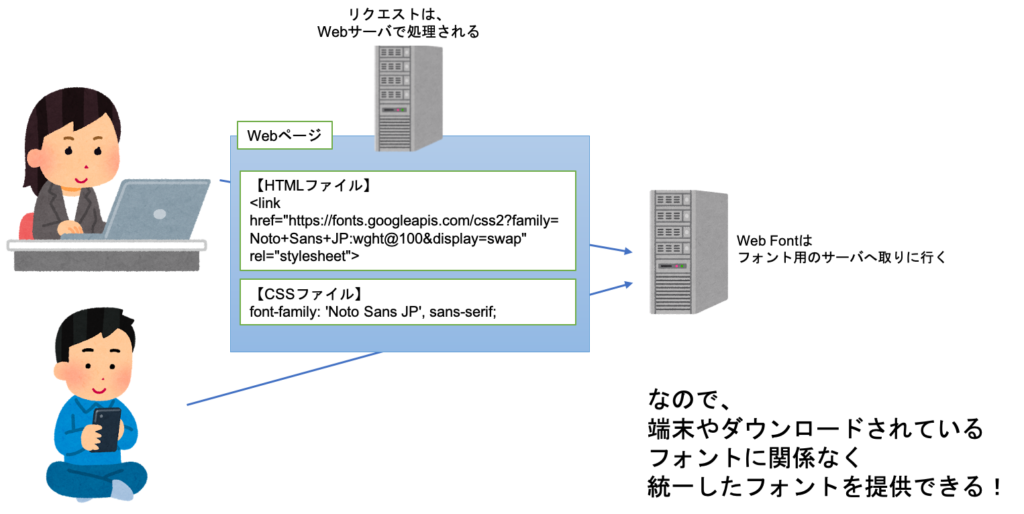
通常、Webのリクエストは、Webサーバで処理がされますがその中で図にもあるfonts.googleapis.comのようなHTMLを見つけたらフォント用のサーバにリクエストが送られそこからフォントデータを取得する感じになります。

公式のサイトはこちらです。

ただ、まずはこちらの日本語で書いてある方を見ると分かりやすいと思います。
Google Fonts は、デザイナー ウェブフォントを直感的にご利用いただける、安定したオープンソース ディレクトリです。
膨大な数の文字のデザインに要する時間や、大容量のフォント ファイルをウェブフォントとして提供する際に必要な技術的インフラストラクチャなど、日本語の書体デザインやフォント開発にはさまざまな課題が立ちふさがります。そこで、規格や技術の開発を進めると同時に、Google Fonts を通じてデザイナーやデベロッパーの皆様に日本語のウェブフォントをお試しいただけるようにしました。
https://googlefonts.github.io/japanese/
Google Fontsの使い方(2020年7月時点)
Google Fontsのページにアクセス
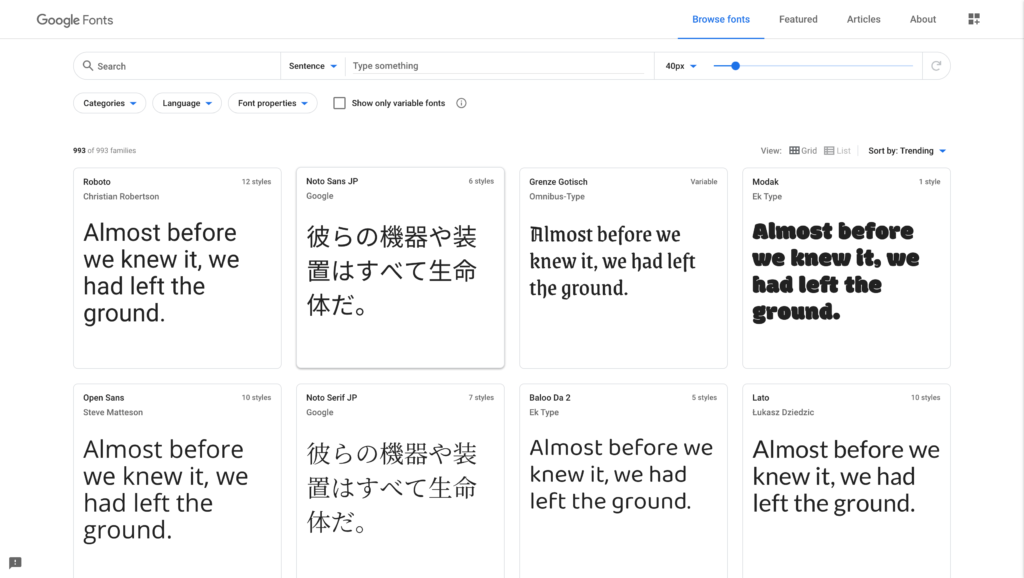
まずは、Google Fontsのページにアクセスします。
いろんなフォントがあるので見てみてください。

使いたいフォントを探す
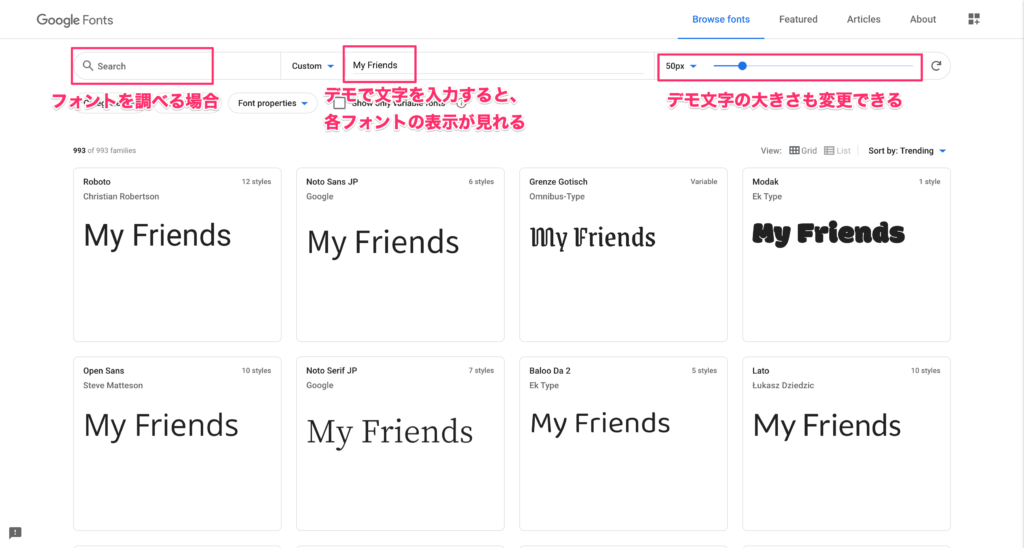
実際、これらのフォントを使ってどんな感じになるのかを試したい場合は、
画面上部にある入力窓やスライダーを触ってみましょう。

使いたいフォントのlinkタグとCSSの表記を表示させる
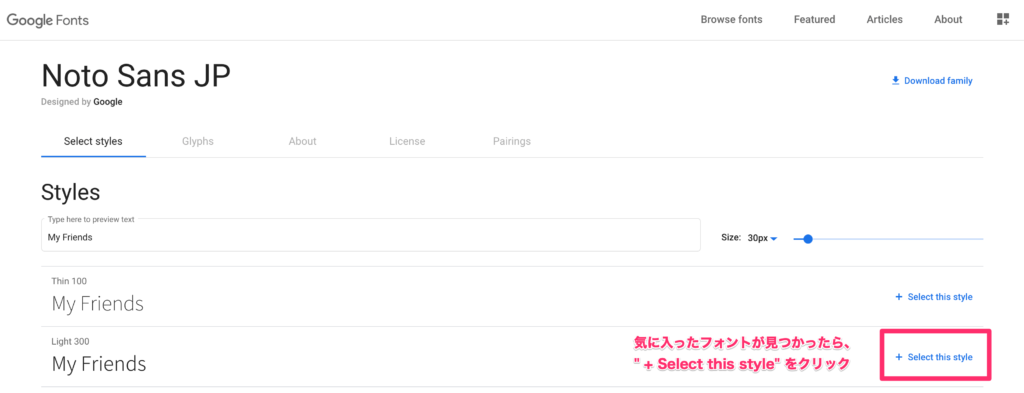
気に入ったフォントが見つかったら、そのページの
右側にある + Select this sytleをクリックします。

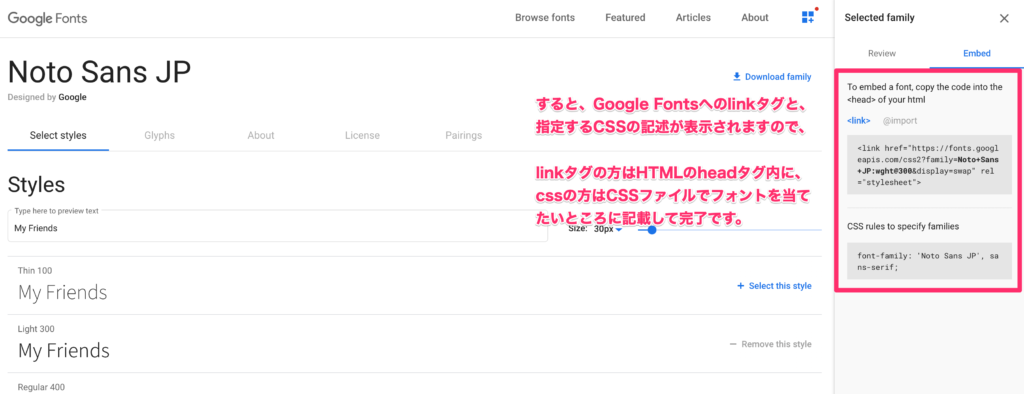
すると、右側に Selected family が表示されますので、
Embedのタブのほうをクリックします。

Embedを見ると、HTMLファイル用の <link>タグとCSS用の記述が表示されますので、自分のHTML, CSSファイルに利用します。
例:
<html lang="ja">
<head>
<meta charset="utf-8">
<title>てすとてすと</title>
<!-- google web font -->
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>body {
font-family: 'Noto Sans JP', sans-serif;
これで、指定した部分のフォントが変更されていれば完了です!
Google Fontsの注意点
注意点を挙げるとすれば、表示が一瞬ゆらいだり遅くなったりすることがあります。
上部にある図を見てもらうとわかるのですが、一度フォント用サーバにリクエストが送られてフォントデータをレスポンスとして返すという、
データのやり取りが発生しているためです。しかも外部のサーバなのでインターネット経由です。
この部分の速度が遅いと、例えば最初は閲覧者のデバイスのデフォルトフォントが表示され、Google Fontsのフォントデータが帰ってきたタイミングでWeb Fontの方に「ぐにゅっ」と変更されるみたいな挙動になってしまう可能性があります。
色んなサイトを見ると、結構Google Fontsを使っているサイトが多いので、
「なんか変にフォーマット変わんなかったか?」
と気付いた場合はこれの可能性がありますので注意点です。閲覧者側も気持ち悪いですしね。。。
Google Fonts まとめ
色々書いてきましたが、とても便利かつ無料で利用できるGoogle Fontsは影響のない範囲で使っていくことは良いことだと思います。
ぜひ試してみてください!