こんにちは!TomoOneです。
現在ITベンチャー企業で働く28歳です。仕事はマーケティングという名のなんでも屋です。
本記事では、SEOの中でも基本的でありとても重要な meta要素 について説明します。

meta descriptionの話から、WordPressでの設定方法まで書いていきます!
meta要素は自分で対策ができる内部要素の対策の重要箇所です。内部要素と外部要素についてはこちらをご覧ください。
meta要素を網羅的に見る
まず、meta要素とは、 HTMLの文書の情報を定義している 要素 ということができます。
この要素を普段Webサイトにくる訪問者が見ることはほぼありませんが、Googleのシステム(いわゆる bot)がそのサイト、ページがどういうものなのかをチェックするために使うことから、検索エンジンの評価上重要な部分とされています。
meta要素の書き方
meta要素はこのように書くことができます。
<meta 属性="属性値">例えば、僕が愛読している海外SEO情報ブログの場合を見てみます。
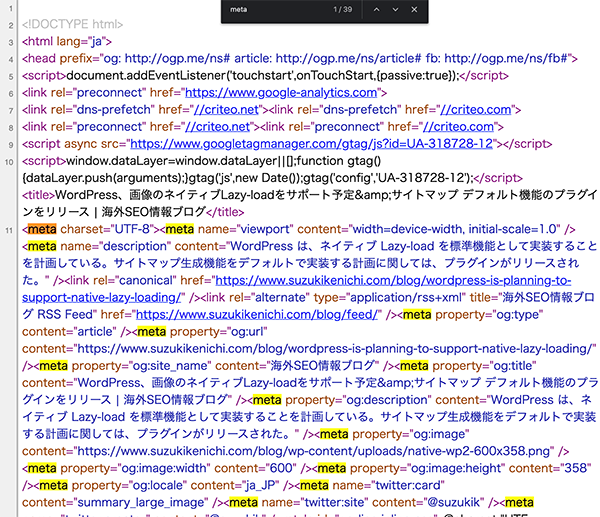
『WordPress、画像のネイティブLazy-loadをサポート予定&サイトマップ デフォルト機能のプラグインをリリース』という記事を、右クリック > ページのソースを表示 を選択すると、metaという検索に39件も引っかかるのです。
meta name=”desctiption”を見ると、この記事ではこうなっていますね。
<meta name=”description” content=”WordPress は、ネイティブ Lazy-load を標準機能として実装することを計画している。サイトマップ生成機能をデフォルトで実装する計画に関しては、プラグインがリリースされた。” />
meta要素の属性
meta要素の属性については、1つのタグに1つの属性を指定 という原則があります。
その上で、以下のような属性があります。
- name
- charset
- http-equiv
- itemprop
nameとhttp-equiv属性が指定された場合は、content属性も追加で必要。
meta要素の例

よく見るサイトで、右クリック > ページのソースを表示 をやってみて、meta要素を見たりすると勉強になります!
ページのソースを表示 という表現は、使っているブラウザによって変わります。僕はGoogle Chromeを使っているので、「ページのソースを表示」という表現になっていました。
◆よくHTMLの最初で見る、メタキャラセット
<meta charset=”UTF-8″>
◆http-equivで、文書の状態や挙動を指定する
(今あまりないかもだが、デザイン崩れを防ぐためにユーザーが利用できる最新のInternet Explorerを使用させる。)
<meta http-equiv=”X-UA Compatible” content=”IE=edge”>
◆meta要素の中でもとても重要なディスクリプション(下で説明)
<meta name=”description” content=”ページの説明文”>
◆ページのキーワードの指定(下で説明)
<meta name=”keywords” content=”ページのキーワード”>
◆Googleのクローラーを制御する
<meta name=”robots” content=”クローラーの制御”>
◆データ(item)の特定の意味(propaty)を指定する。
<h1 itemprop=”name”>名前</h1>
meta description

今回の記事の キモ!
meta descriptionについて
meta descriptionとは、 ページの内容の要約 のことです。
先程、「meta要素を普段Webサイトにくる訪問者が見ることはほぼありません」といいましたが、meta descriptionは例外です。
Googleのシステムも見ますが、訪問者(というよりキーワードを検索してきた検索者)が活用するものになります。
そして、このmeta descriptionについては、
Googleの検索結果にはほぼ影響を及ぼさないと言われています。
というのも、Googleは分かっているだけでも200以上の項目から検索順位を決定しており、以前の記事に書いたtitleタグ、H1タグなどより重要な要素があるからです。
しかし、普段のググらー(Google検索をする人 … 自分で命名 …)生活を振り返ってみると、クリックするかどうかは
- タイトルが今時分が欲しい情報を提供してそうか
- ディスクリプションが惹かれる内容か
で決めていないでしょうか?
そう、そういった意味でとても重要です。

descriptionは、最低限のポイントを抑えたら、後は検索者が見て「このサイト見てみたい!」と思ってもらえるような内容にしましょう!
meta descriptionの書き方
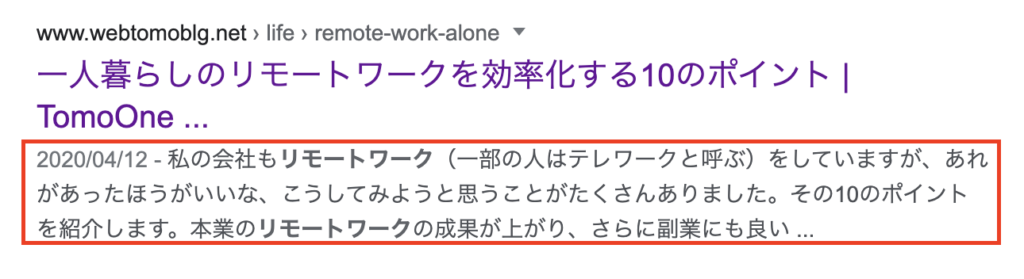
<meta name="description" content="ページの説明文">表示は、検索結果のタイトルの下に表示される。スニペット(断片)と呼びます。

基本指定がない場合は、Googleが勝手につけてしまいますが、自分で設定したほうがより良いです。後ほど紹介しますが、WordPressの場合は自分でも簡単に設定できます。
注意点とポイント
descriptionのポイントは大きく3つです。
キーワードを含める
記事のキーワード(Titleにも使っているもの)を含めたディスクリプションを作りましょう。
100文字以内に収める
過去の変遷を見てみると、もともとディスクリプションは100文字強でした。
そこからPCだと250文字になったり100文字程度に戻ってしまったりしているので、安パイで100文字に合わせておくのがよいです。
また、モバイルサイトだとより少なくなる可能性もあるので、前半部分にキーワードを盛り込んでいくようにするべきです。
ページごとにユニークな内容にする
ページごとに個別にかぶらないように設定しましょう。
meta keywords
meta keywordsは、あっさり説明します。
というのも、現時点ではあってもなくても評価の基準にはならないからです。しかし、今後どうなるかわからないので余裕があればあったほうがいいかもというレベルです。

meta keywordsに時間をかけるくらいなら、
タイトルやディスクリプション、構造化に時間をかけましょう!
WordPressでの設定方法
それでは、WordPressでの設定方法についてです。
方法は複数ありますが、一番簡単で実施している人が多いのが、
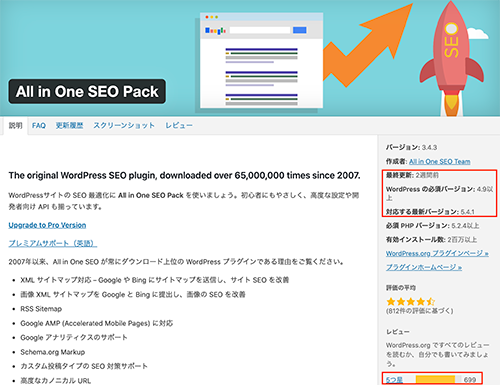
「All in One SEO Pack」というプラグインを使った設定です。
このプラグインは、WordPressにおけるSEO対策の決定版と言っても過言ではありません。

こだわりが無かったら、これ使っとけ!
というくらいの優れたプラグインです。
おすすめできる理由として、あと2つあります。
1つ目は、更新が頻繁で評価も高いということです。これは別の記事でも取り上げる予定ですが、WordPressのプラグインを選ぶ基準というのがあります。その中で、最も重要な要素は、最終更新が現在から近いかどうかです。
最終更新が近いということは、頻繁に改修やセキュリティ対応が行なわれているということなので安心して使うことができます。
2つ目は、利用者が日本でも多いので、情報が多く手に入ることです。

WordPressのプラグインは、むやみに色々使ってしまうといいことがありません。
また、All in One SEO Packは、機能が豊富なので場合によっては表示速度が犠牲になってしまいます。
「速度が遅くなってきたな?」と感じたら、プラグインも疑ってみると良いです。
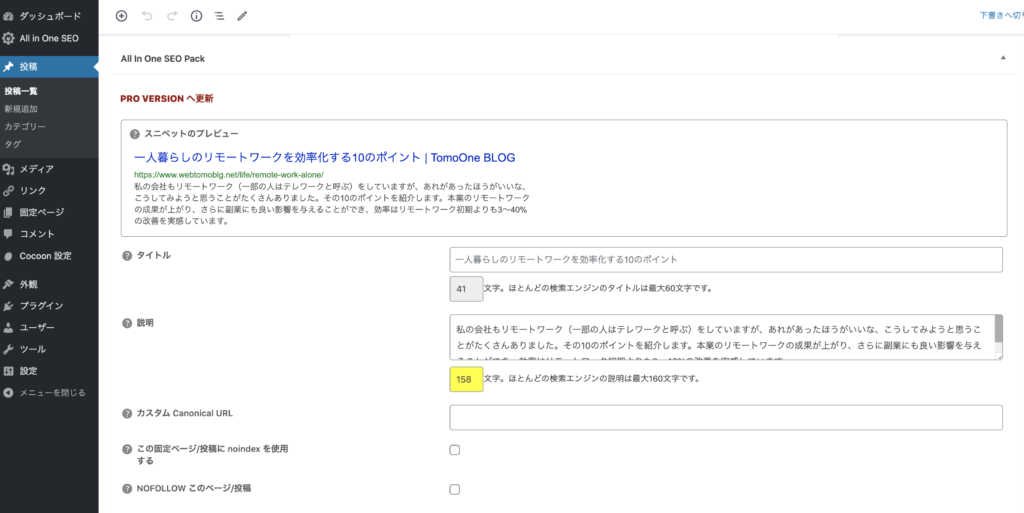
さて、設定ですが、プラグインをダウンロードして有効化すると、WordPressの投稿記事作成画面の下の方にAll in One SEO Packエリアが表示されます。

その中の「説明」というところに、記事の要約を上の注意点に気をつけて書いていくという流れになります。
要約については、All in One SEO Packの機能で自動生成も可能ですが、ここは惜しまず自分で作りましょう。
meta descriptionのポイント
上記で書いたポイントを再掲します。
- キーワードを含める
- 100文字以内に収める
- ページごとにユニークな内容にする
その上で、Googleの検索結果に出ている状態を想像して、どういう要約だったら訪問してくれるかを考えながら書いていきましょう。
ウェブライダーの松尾さんのTweetがとても参考になります。
実際にワードは検索意図によって、大きく変わってくるため、自分の記事はどこにあたるのかを考えた上でユーザーの動機に沿ったディスクリプションを書くことができればとても素晴らしくなります。
昨日ツイートした「4つの検索意図に基づく潜在的な検索動機」について一枚の画像にまとめておきました。
— 松尾 茂起(ウェブライダー/Betters) (@seokyoto) March 16, 2020
検索ユーザーの利便性を意識したコンテンツをつくりたい方にオススメです。#seo pic.twitter.com/oyR2KdON5k
まとめ:基本をおさえたらググらーを考えよう
何事にも基本があるため、この記事で書いた基本をまずおさえましょう。
その上でmeta descriptionはなにかのキーワードで検索したユーザー(ググらー)の検索意図をしっかり把握した上での内容にしていきましょう。
特にロングテールのキーワードだと、ディスクリプション見ながらページを訪問するかどうかを決めたりするものです。
この記事を活用いただき、良いmeta要素マスターになってください!
参考書籍
◆沈黙のWebマーケティング −Webマーケッター ボーンの逆襲− ディレクターズ・エディション
◆沈黙のWebライティング —Webマーケッター ボーンの激闘—〈SEOのためのライティング教本〉
関連